Hast du dich schon schonmal gefragt, wo denn jetzt der Unterschied zwischen Google PageSpeed Insights und dem Lighthouse Report ist? Oder welches Tool du wofür nutzen kannst? Dann findest du hier Antworten auf deine Fragen.
Differenzierung der Messwert
Die Messwerte unterscheiden sich je nach Tool teils erheblich. Die Ursache liegt in der Art der Datenerfassung beziehungsweise des Messverfahrens.
Ein schlechter Score (Chrome Dev Tools wie auch PageSpeed Insights) kann auch temporär während des Tests sein, zum Beispiel weil der Server gerade „Schluckauf“ hat oder unter großer Last läuft und bedeutet nicht zwingend, dass ein anhaltendes Problem vorliegt.
Lighthouse in Google Chrome Dev Tools
Mit dem Lighthouse Report in den Chrome Dev Tools misst du die Performance ausgehend von deinen lokalen Gegebenheiten.
Hast du schnelles Internet, werden die Daten schneller übertragen. Hast du ein „dickes“ Notebook/Handy und einen aktuellen Browser, wird JavaScript schneller ausgeführt und gerendert. Hast du einen Werbeblocker, der das Tracking-Script blockiert (oder generell weitere Browser-Plugins)? Auch das kann einen teilweise erheblichen Einfluss auf den berechneten Score haben. Einige Notebooks haben auch eine gedrosselte Leistung, wenn sie nicht im Netzbetrieb sind oder der Akku zur Neige geht – auch das kann dann einen Einfluss auf die Geschwindigkeit des Renderings der Seite haben.
Führst du den Test zudem nicht im Inkognito-Modus deines Browsers durch, ist die Wahrscheinlichkeit groß, dass du zum Beispiel einen Cookie Consent Banner oder ein Newsletter-Modal nicht angezeigt bekommst, da du das mit deinem „normalen“ Browser schon weggeklickt hattest und es nicht erneut geladen wird.
All das kann durchaus Schwankungen im Lighthouse Score im zweistelligen Bereich verursachen.
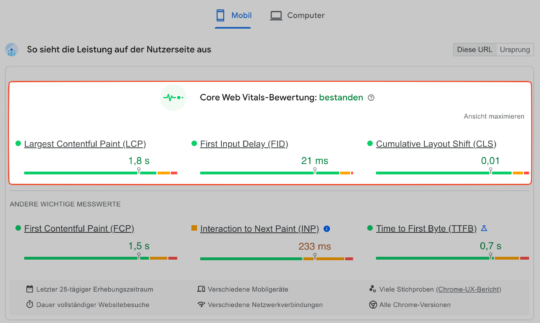
PageSpeed Insights „oben“ (ohne Score)
Die hier angegebenen Daten in den horizontalen dreifarbigen Balken sind die Felddaten von vielen echten Nutzern der letzten 28 Tage. Es werden also Daten gesammelt, die gemessen werden, wenn Nutzer:innen mit verschiedenen Endgeräten die Seite nutzen. Handy mit 3G, mit 5G oder im WLAN. Egal ob aktuelles Flaggschiff-Modell oder das drei Jahre alte Mittelklasse-Modell. Alle Daten, die für Google messbar sind, werden hier herangezogen.
Ist das 75% Perzentil im grünen Bereich, haben also 75% aller Nutzer eine im Sinne der Core Web Vitals performante Website erfahren. Die berücksichtigten Messungen umfassen die letzten 28 Tage und beinhalten Daten von sowohl Desktop- als auch Mobile-Usern. Die Schwankungen sind hier sehr gering aufgrund der großen Datengrundlage und des verhältnismäßig langen Betrachtungszeitraums.
Wenn Google an dieser Stelle sagt, dass du „bestanden“ hast (siehe Screenshot), ist alles gut und du erzielst für die Metriken der Core Web Vitals Werte, die für Google im wahrsten Wortsinn im grünen Bereich sind.

Die für die Core Web Vitals relevanten Kennzahlen sind im grünen Bereich. Quelle: Google PageSPeed Insights
Ist allerdings eine der Metriken nicht erfüllt, sind auch die Vorgaben an die Core Web Vitals nicht erfüllt und es besteht Handlungsbedarf, um Googles Anforderungen zu erfüllen. Impulse, welche Probleme du angehen solltest, liefert dir Google weiter unten. Siehe dazu das nächste Kapitel.
Allerdings ist PageSpeed Insights kein professionelles Tool, um wirkliche Page Speed Probleme zu analysieren. Dazu solltest du auf besser dazu geeignete Tools zurückgreifen. Sehr bekannt und zu empfehlen ist webpagetest.org
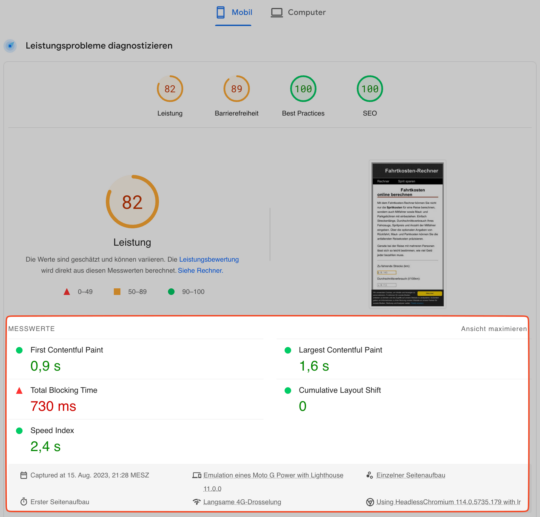
PageSpeed Insights „unten“ (mit Score)
Genau wie der Check mit dem Lighthouse-Report wird hier eine „real-time“ Analyse durchgeführt. Hier prüft Google PageSpeed Insight wirklich die Performance zum Zeitpunkt des Tests. Du siehst also Labordaten ausgehend von Googles „lokalen Gegebenheiten“. Du kannst dir das so vorstellen, wie wenn du hier mit einem Remote-Browser / einem Remote-Gerät von Google den Lighthouse Report durchführst – also wie oben beschrieben.
Die Unterscheidung ist aber, dass Google in diesem „Browser“ keine aktiven Plugins hat und zum Beispiel auch mit dem Cookie Consent Banner nicht interagiert wird. Google führt die Analyse sozusagen im Inkognito-Modus des Browsers durch. Ganz konkret: Das hier von Google simulierte Gerät ist ein Motorola G Power hinter einer langsamen 4G Verbindung.
Zu Schwankungen kann es hier ebenfalls aus äquivalenten Gründen wie oben beschrieben kommen.
Auch interessant:
- 3 Möglichkeiten um die Dateigröße von Bildern zu reduzieren
- WordPress Ladezeit optimieren mit Cache-Plugin und Datenbankbereinigung
- Gravatar: Avatare deaktivieren, Ladezeit optimieren
Wann welche Messmethode nutzen?
Es sollte immer das Tool genutzt werden, das für den jeweiligen Zweck den größten Mehrwert bietet. Neben den drei obigen Methoden gibt es noch weitere Tools (allein von Google z. B. auch einen Report in der Google Search Console (Tipp: Leistungsbericht: Mit RegEx mehr aus der Google Search Console herausholen) sowie das schon erwähnte webpagetest.org).
Google Chrome Entwickler Tools: Spannend, wenn du vielleicht gerade selbst an der Seite codest/optimierst, und Änderungen so erkennen möchtest.
PageSpeed Insights „unten“: Taugt für den schnellen Vergleich mit dem Wettbewerb und um zu sehen, wie Google mit einem „neutralen“ Gerät die Page Performance sieht.
PageSpeed Insights „oben“: Das ist spannend, um zu sehen, ob alle Core Web Vitals in den letzten 28 Tagen erfüllt wurden. Mögliche Rückschlüsse: Ist der Score schlecht aber die Core Web Vitals alle grün, könnte das zum Beispiel daran liegen, dass es einen Deploy gab, der zu einer Verschlechterung der Performance geführt hat. Das sieht man dann nach spätestens 28 Tagen auch in den Core Web Vitals. Und umgekehrt: Sind die Core Web Vitals alle rot, der Score aber grün, dann zeigt sich nach 28 Tagen eventuell auch eine Verbesserung der Core Web Vitals.

Ein wirklich aufschlussreicher Einblick in die Nuancen von Performance-Tools! Der Vergleich zwischen den Messmethoden und -daten ist oft ein übersehenes Detail, das jedoch erheblichen Einfluss auf die Interpretation von Ergebnissen haben kann. Es erinnert uns daran, dass Werkzeuge nur so gut sind wie unser Verständnis ihrer Mechanik. Insbesondere der Hinweis auf externe Faktoren, die den Lighthouse Score beeinflussen können, war ein echtes Aha-Moment. Solche Details können einen großen Unterschied machen, wenn man versucht, die Leistung einer Website wirklich zu optimieren. Der Tipp mit webpagetest.org rundet das Ganze ab. Danke für diese erhellende Perspektive!
Hi Max, Danke dir für dein Feedback – freut mich, dass du Impulse mitnehmen konntest!
Danke für die Infos!
1. Wie kann ich in Lighthouse in Chrome die URL in ein Inkognito-Tab einfügen und den Test starten, OHNE vorher die Seite geladen zu haben? Das geht nicht, richtig?
2. Wichtig ist nur, dass man den Cookie-Banner nicht wegklickt, um einen neuen Besucher zu simulieren, richtig?
Hi Johann,
sehr gerne, freut mich, wenn sie helfen :-)
1. Korrekt, das geht nicht. Du kannst im Tab „Network“ den Haken bei „Disable Cache“ setzen, dann wird während des Lighthouse Audits der AUfruf wie bei einem ersten Besuch ablaufen.
2. Korrekt, vorausgesetzt, du willst den Cookie-Banner berücksichtigen. Bei Websites, die überwiegend wiederkehrende Nutzer haben, kann aber gerade die Betrachtung ohne Cookie-Banner auch sehr spannend sein. Es kommt immer ein bisschen darauf, was genau du analysieren und optimieren möchtest.