Die Optimierung der internen Verlinkung ist eine oft sträflich vernachlässigte Disziplin in der Suchmaschinenoptimierung. Hier lauern also nicht nur viele Potenziale, sondern deswegen häufig auch viele low hanging Fruits, die auf die Ernte warten. Ich gebe dir einige Tipps zu Strategie und Methoden mit auf den Weg, wie du deine interne Verlinkung optimieren kannst.
Hinweis: Ich schreibe im Artikel von „starken Seiten“. Damit meine ich Seiten, die einen hohen PageRank haben oder über viel Linkjuice oder Linkpower verfügen. Ich mag die Begriffe nicht; sie sind häufig negativ belastet oder verwirren.
Exkurs: Warum saisonale interne Verlinkung sinnvoll ist
Anhand von verschiedenen Quellen (Warenwirtschaft beim Shop, Suchvolument, Google Trends, Social Media Trends, …) kann die Saisonalität einzelner Produkte, Produktgruppen, Dienstleistungen und weiterer Inhalte mehr oder weniger einfach bestimmt werden.
Wenn du weißt, welche deiner Inhalte wann relevant werden, kannst du sie genau für diesen Zeitpunkt optimieren und auch mit smarter interner Verlinkung pushen. Du kannst es so schaffen, zum richtigen Zeitpunkt für deine Zielgruppen bei Google bestmöglich auffindbar zu sein und auch Nutzer:innen auf der Website bestmöglich an prominenten Stellen abholen.
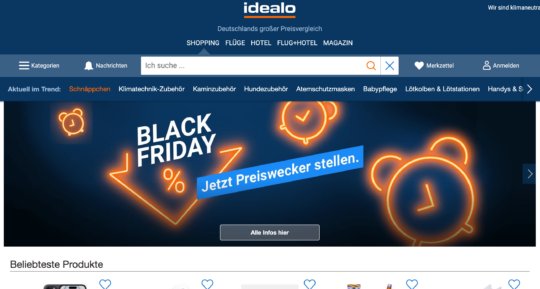
Idealo bewirbt bereits Wochen vorab an prominentester Stelle den Black Friday (Screenshot vom 14.11.). Wäre die Beschriftung des Buttons mit dem relevanten Keyword versehen, ließe sich da bestimmt noch ein bisschen mehr rausholen…
Um zur richtigen Zeit im Jahr zu ranken bietet es sich an, die entsprechende Landingpage auch schon viel früher mit interner Verlinkung zum Ranken zu bekommen. Ideen für weniger prominente Linkplatzierungen abseits der Startseite findest du weiter unten im Artikel.
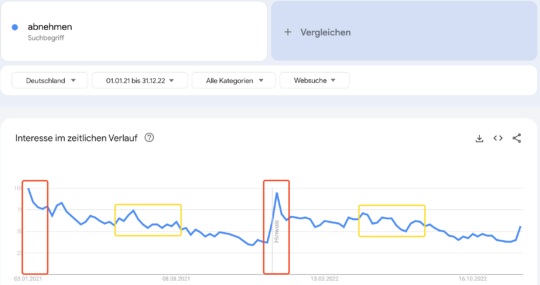
Nicht nur große Ereignisse wie Black Friday oder Weihnachten und Co sind saisonale Themen, nahezu jedes Thema hat unterschiedliche Peaks über das Jahr verteilt. „Abnehmen“ boomt im Januar (gute Vorsätze, wer kennt sie nicht) und bildet im Sommer ein Plateau („Bikinifigur“), bevor das relative Interesse Richtung Jahresende nachlässt (Plätzchen sind verlockender als Sport und Diät) – und das Spiel dann von vorne beginnt.

„abnehmen“ hat zum Jahresstart die relativ höchste Nachfrage (rot) und bildet im Sommer ein Plateau (gelb). Quelle: Google Trends
Hast du Inhalte zu diesem Thema solltest du diese mit etwas Vorlauf entsprechend auf deiner Website verlinken.
Tipp: Auch ganz klassische Ratgeber-Themen abseits von Produkten haben Saisonalitäten und können auf dieselbe Art und Weiße optimiert werden.
Startseite und Hauptnavigation: Verlinkungen saisonal setzen
Für die Nutzung als „Linkgeber“ sind die Startseite und die Hauptnavigation theoretisch sehr dankbar: Alle grundlegend notwendigen technischen Bedingungen sind vorhanden, es können jederzeit definierte Seiten verlinkt werden.
In der Praxis sind Startseite und Hauptnavigation häufig ein größeres Politikum im Unternehmen, bei dem gerne Leute mit viel Meinung und wenig Ahnung mitreden wollen. Diesen Aspekt beiseite geschoben und vorausgesetzt, du konntest dir einen Platz an genannten Stellen für einen Test erkämpfen, findest du folgend Impulse, wie du ihn bestmöglich nutzen kannst. Oder du nutzt die Impulse, um dir einen Platz zu erkämpfen :-)
Sowohl Startseite als auch Hauptnavigation sind daneben ideale Stellen, um nicht nur gezielt die Rankings einzelner Keywords zu pushen, sondern auch die initiale Indexierung neuer Inhalte zu beschleunigen.
Startseite als starken Linkhub nutzen
Die Startseite einer Domain bekommt in der Regel die meisten externen Backlinks ab und ist auch intern bestens verlinkt. Entsprechend stark ist die Startseite und das solltest du dir zu nutzen machen, um das daraus resultierende Potenzial voll auszunutzen.
In der Praxis ist die Startseite meist sehr statisch aufgebaut. Hier werden Text, Bilder und Teaser zu Unterseiten meist aus dem Bauchgefühl heraus gesetzt und entsprechend wild und nichtssagend geht es häufig zu. Nicht selten werden die Inhalte der Startseite beim Relaunch besprochen und bleiben dann für Jahre unverändert. Die einzige Dynamik wird oftmals durch (Firmen-)News, „letzte Blogartikel“ oder Events erzeugt.
(Wer Slider für „Dynamik“ nutzt hat die Kontrolle über sein Leben seine Startseite verloren!)
Dabei bietet sich hier eine saisonale Rotation der angebotenen Services, Produkte und sonstiger Inhalte an!
Hauptnavigation für saisonal passende Verlinkung nutzen
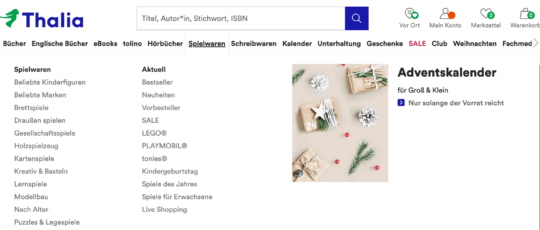
Dieselbe Logik der saisonalen Rotation bietet sich auch innerhalb der Hauptnavigation. Gerade bei Navigationen mit größeren Dropdowns bietet es sich an, den verfügbaren Platz nicht nur für statische Kategorien zu nutzen, sondern explizit auch auf saisonal relevante Bereiche hinzuweisen.

Optimale interne Verlinkung: Saisonal passender Teaser für Adventskalender in Hauptnavigation bei Thalia
Bei Online-Shops ist es schon relativ üblich, saisonal passende Kategorien oder auch einzelne saisonale Produkte herauszustellen. Thalia beispielsweise (siehe Screenshot oben) hat neben den statischen (Unter)Kategorien in jedem Dropdown der Hauptnavigation noch ein losgelöstes Angebot prominent platziert. Nutzer:innen fühlen sich abgeholt, bei Google verbessern sich die Rankings – win win.
Auf Websites abseits vom klassischen eCommerce wird diese Methodik noch sehr selten genutzt. Klar gehen Publisher bei Events wie der Fußball-WM, dem Oktoberfest in München oder der Bundestagswahl ähnlich vor. Aber auch abseits davon lohnt es sich, herauszufinden, für welche Evergreens sich eine solche prominente Platzierung für die Optimierung der internen Verlinkung lohnt.
Tipp: Auch auf Firmenwebsites lässt sich diese strategische interne Verlinkung selbstverständlich exakt so nutzen. Hier bieten sich beispielsweise zum Themenkomplex des Dropdowns passende Ratgeber-Inhalte an.
Interne Verlinkung mit Footer-Navigation optimieren: Thematische Cluster stärken
Häufig wird der Footer nur für Legal-Themen wie Impressum, Datenschutz und Co genutzt. Daneben gibt es noch Platz für ein paar Service-Themen und wenn es gut läuft die wichtigsten Produkte und Angebote. Diese Verlinkungen bleibt dann „für immer“ so bestehen.
Immer wieder findet man auch heute noch riesige Footer mit dutzenden Links – jetzt ist ein guter Zeitpunkt, zu hinterfragen, ob das so sinnvoll oder ob „weniger aber passend“ nicht zielführender ist.
Mit diesem Vorgehen wird großes Potenzial verschenkt, die unterschiedlichen Cluster/Verzeichnisse einer Website mit Hilfe von smarter interner Verlinkung zu stärken!
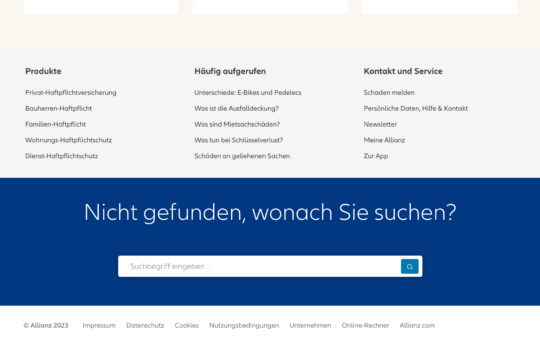
Meine Empfehlung: Du kennst die Anzahl der verfügbaren Stellen im Footer, an denen du Links einfügen kannst. Schau dir auf Verzeichnis-Ebene an, was deine wichtigsten Seiten sind und verlinke dann innerhalb dieses Clusters nur diese (abseits von Legal natürlich) im Footer. So hast du die Zahl der fürs Verzeichnis nicht relevanten Links stark reduziert und dafür thematische passende Links platziert, die die verlinkten Seiten stärker. Eine reduzierte Anzahl an Links, die thematisch passen, steigert die Wertigkeit dieser Links!

Die Allianz nutzt zwei von drei Spalten im Footer, um das jeweilige Produktcluster mit interner Verlinkung von Produkten und Ratgebern zu stärken. Hier am Beispiel der privaten Haftpflichtversicherung.
Tipp: Case Study – Wie ich das DM Warenkorb Snippet mit Backlinks übernommen habe
Interne Verlinkung im Content-Produktions-Prozess verankern
Bisher haben sich alle Tipps zur Optimierung der internen Verlinkung um eine bessere Nutzung von Template-Elementen gedreht. Grüße an eure UX-Kolleg:innen; es schadet nicht, das bei der Weiterentwicklung der Website oder dem nächsten Relaunch vom Start weg so vorzusehen!
Wirklich wertvoll sind aber auch Verlinkungen aus dem Content heraus – vorausgesetzt der ist thematisch passen. Von einem Ratgeber zur Pflege von Lederschuhen aus eine Seite mit Empfehlungen für das beste Shampoo zu verlinken ist wenig zielführend. Verlinkst du von Lederpflege-Seite aber die passenden Produkte, bietest du deinen Nutzer:innen einen Mehrwert und wirst so nach und nach deine Rankings verbessern und erweitern.
Das Setzen von internen Verlinkungen aus dem Content heraus ist im Nachgang aufwendig, denkst du aber direkt beim Erstellen und Einpflegen des Contents daran, erzeugt das kaum Mehraufwand.
Rede mit deinem Redaktionsteam, warum das wichtig ist. Kläre, wie sie den Input zur internen Verlinkung benötigen, um ihn umsetzen zu können. Und: Teile erreichte Erfolge mit ihnen – ohne den Support hättest du das nicht erreicht! Meiner Erfahrung nach sind Anforderungen an die interne Verlinkung direkt im Content-Briefing gut aufgehoben.
Content-Komponenten für interne Verlinkung etablieren
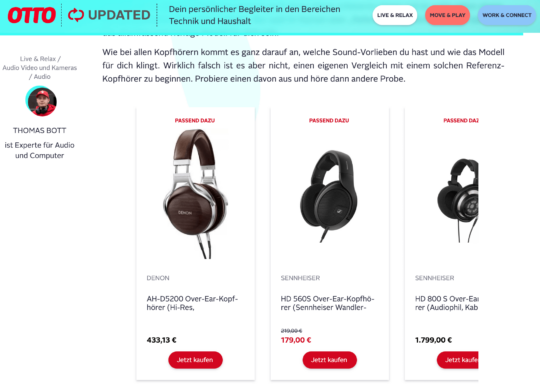
Neben einfachen Textlinks für die interne Verlinkung bieten sich auch verschiedene Komponenten an, die dann typischerweise direkt vom CMS zur Verfügung gestellt werden. Die typischen „Related Articles“ innerhalb eines Artikels oder darunter sind genau so populär wie im eCommerce die „passenden Produkte“ oder „andere kauften auch“. Versuche, dabei nicht in Kategorien auf deiner Website zu denken. Konzentriere dich auf deine Zielgruppe und überlege dir, was diese im vorliegenden Kontext als hilfreich ansehen würde.
Otto verlinkt aus dem „Updated“-Blog mittels Produktteasern in den Shop. Im Artikel besprochene Produkte sind so für Interessenten direkt bebildert und mit einem Preis versehen – der Shop ist damit nur ein Klick entfernt, der weitere Absprung in den Warenkorb denkbar einfach.

Otto nutzt Produktteaser im Content-Bereich des Updated-Magazins, um passende Produktseiten zu verlinken.
Bonus: Vorhandene Potentiale nutzen: Starke Seiten als Linkhubs
Noch ein Impuls zum Schluss, der definitiv auch in die Kategorie low hanging Fruits zählt: Nutze vorhandene starke Linkhubs, um deinen Inhalt mit starken Links zu versorgen.
Nicht immer ist es möglich, saisonal relevanten Inhalt so früh wie für den Erfolg bei Google notwendig, an prominenten Stellen wie der Startseite oder Hauptnavigation zu verlinken. Dein Internetauftritt hat aber sehr sicher weitere Linkhubs, die nur darauf warten, als „Linkschleuder“ genutzt zu werden:
- Impressum
- Datenschutzerklärung
- AGB
- Newsletteranmeldung
- Pressebereich
- …
All diese Seiten sind in der Regel von jeder Seite verlinkt, werden selbst aber fast nie für die interne Verlinkung genutzt – haben aber das Potential, einige starke ausgehende Links zu beherbergen.
Fazit: Interne Verlinkung optimieren ist nicht schwierig – mit den richtigen Prozessen
Auch ohne Dev-Ressourcen und riesigem redaktionellem Mehraufwand, lässt sich aus dem vorhandenen Inhalt in sehr vielen Fällen mehr herausholen. Mit einer optimierten internen Verlinkung führst du Nutzer:innen auf der Seite schneller ans Ziel und hast auch bei Google künftig mehr Präsenz durch verbesserte Rankings und dem folgend mehr organischem Traffic. Es baucht „nur“ passende Prozesse und das Verständnis bei den unterschiedlichen Stakeholdern.
Was sind deine Tipps für die interne Verlinkung? Verrate es mir in den Kommentaren!


Merci für die vielen Tipps die ich für meine gerade neu aufgehübschte Website noch an der ein oder anderen Stelle umsetzen kann. Ja – es ist eine Fleißarbeit die aber am Ende des Tages belohnt wird.