
Landingpages, die bei Google viele Impressionen bekommen, aber intern nur schwach oder gar nicht verlinkt sind, bieten ein hohes Potenzial. Wird die interne Verlinkung dieser Seiten optimiert, ist es wahrscheinlich, dass du die SERP-Performance weiter steigen kannst. Hier warten low hanging fruits!
Warum GSC Impressions mit Unique Inlinks matchen?
Wenn du weißt, welche URL wie viele Impressions bekommt, weißt du, welchen URLs Google grundlegend eine hohe Relevanz zuspricht. Diese URLs kannst du jetzt dahingehend prüfen, wie viele eingehende interne Links sie schon haben.
Spannend sind dann die URLs, die viele Impressions haben aber wenige eingehende Links. Diese interne eingehende Verlinkung kannst du in aller Regel relativ einfach optimieren und damit noch mehr Relevanz für die URLs schaffen – und damit Rankings und Traffic steigern. Und mehr Traffic geht ja in der Regel mit mehr Umsatz einher :-)
Vorbereitung: Das brauchst du
Anders als Chris setze ich für die Auswertung nicht auf ChatGPT. Ich setze auf eine leichte Aktualisierbarkeit der Daten und nutze deswegen Google Sheets für die Verarbeitung und Aufbereitung der Daten, die aus einem Screaming Frog SEO Spider Crawl stammen.
Du brauchst also:
- Screaming Frog SEO Spider
- Zugriff auf die Google Search Property der Domain
- Google Sheets
Wenn du nicht selbst basteln willst, findest du am Ende des Artikels eine Vorlage für Google Sheets, die du dir gerne klauen darfst ;-) Ich würde mich freuen, wenn du im Gegenzug den Artikel weiterempfiehlst!
Screaming Frog mit GSC API verknüpfen
Bevor du den Screaming Frog Crawl startest, musst du noch den API-Zugriff einrichten. Wir holen uns direkt beim Crawl die Google Search Console Daten ab und haben so dann direkt alle notwendigen Daten in einer CSV vorliegen.

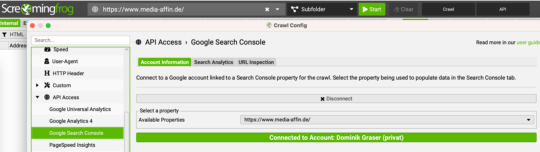
Navigiere zu Configuration > Crawl Config > API Access > Google Search Console und logge dich mit dem passenden Google Account ein und wähle dann die korrekte Property / Domain aus.
Weitere Einstellung musst du nicht vornehmen – gerade bei großen Domains solltest du den Crawl aber so reduziert wie möglich durchführen, um nicht unnötig Zeit zu verlieren.
Auch spannend: Defekte Sprungmarken finden mit dem Screaming Frog
Template: Crawl-Daten in Google Sheets auswerten
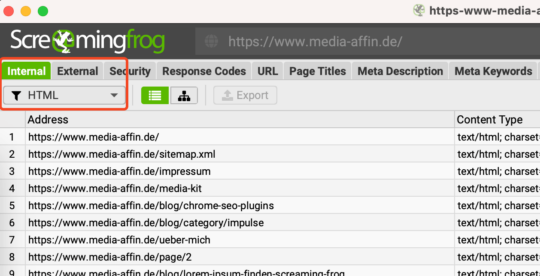
Wähle im Screaming Frog nach Abschluss des Crawls den Tab „Internal“ und im Dropdown „HTML“. So filterst du noch vor dem Export alle für die interne Verlinkung irrelevanten URLs raus und hast eine kleinere CSV.

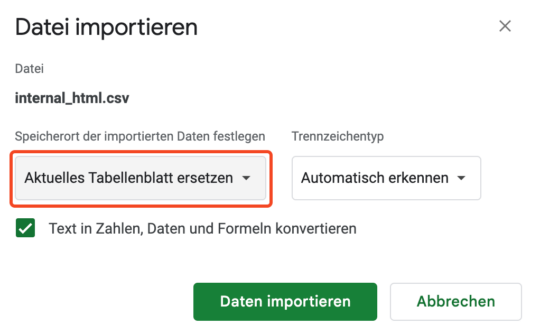
Öffne das Google Sheet Template für die Auswertung und erstelle dir eine Kopie (Datei > Kopie erstellen). Du siehst Daten meines Blogs – die bringen dir natürlich nichts ;-) Wechsle deshalb zum Tab SFcrawl und importiere deinen Screaming Frog Export mit Klicks auf Datei > Importieren > Hochladen > Durchsuchen. Im erscheinenden Fenster musst du im Dropdown nun Aktuelles Tabellenblatt ersetzen wählen.

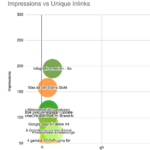
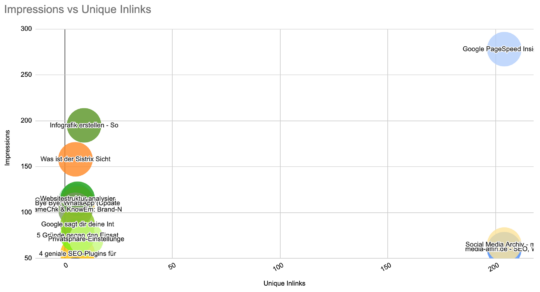
Im Tab Graph siehst du nun deine individuelle Auswertung. Zum Status Quo sieht das für diesen Blog so aus:

Spannend sind nun die Punkte, die links oben sind – sie haben viele Impressions aber wenige eingehende Links und schreien nach Optimierung.
Du kannst auf dem beschriebenen Weg die Crawl-Daten jederzeit im Template ersetzen und hast so eine aktualisierte Auswertung nach deinen Optimierungen.
Tipp: Filtere die URLs, die du analysieren möchtest, nach Clustern um in der Auswertung strukturierter vorgehen und schneller auch Muster erkennen zu können.
Die Vorlage kann mit Crawls von bis zu 1.000 URLs umgehen. Hast du mehr URLs, musst du im Tabellenblatt Data die Formeln in den Spalten B, C und D für weitere Zeilen erweitern. Je nach Größe deines Projektes solltest du auch die Skalierung der Grafik anpassen.
Was sind deine Erkenntnisse aus der Analyse? Verrate es mir und anderen Leser:innen in den Kommentaren! :-)
Hi Dominik
Vielen Dank für diesen informativen Beitrag. Ich werde es auf jeden Fall testen und berichten, wie es funktioniert hat.
Viele Grüße
Kathrin