„Page speed matters“ – so könnte die Bekanntgabe von Google zusammengefasst werden, in der verkündet wurde, dass die Ladezeit ein Rankingfaktor ist. Auch die immer weiter zunehmende Nutzung von mobilen Geräten erfordert schlanke, schnell ladende Websites. Wie du die Dateigröße von Bildern erheblich verringern kannst, erfährst du hier.
Bilder bieten auf einer Website wohl das größte Potential der Komprimierung. Auch wenn Bilder mit Photoshop „für Web und Geräte“ gespeichert werden heißt das nicht, dass schon das maximale Komprimierungspotential ausgeschöpft wurde. JPG- und PNG-Grafiken lassen sich mit Hilfe von Online-Tools oder WordPress-Plugins noch weiter verkleinern. Die Bilder liegen nach der Optimierung weiterhin als JPG- oder PNG-Datei vor, ein spezieller Codec ist also nicht nötig. Um die Dateigröße von Bildern zu reduzieren kommen unterschiedliche Methoden zum Einsatz.
JPEGmini: Dateigröße von JPG-Bildern reduzieren
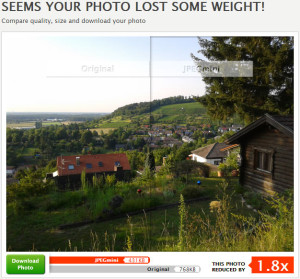
Bei JPEGmini kommt unter anderem der Image Quality Detector zum Einsatz. Er erkennt, wie stark Bildinformationen komprimiert werden können, ohne dass für das menschliche Auge ein Qualitätsverlust erkennbar ist. Laut Anbieter kann die Größe von JPG-Dateien um bis 80% reduziert werden. Die besten Ergebnisse werden dabei bei Fotografien erzielt.
Nach einem Klick auf „Try it now“ kann ein einzelnes Foto hochgeladen werden. Nach wenigen Sekunden wird das Ergebnis angezeigt: Ein Vorher-nachher-Vergleich des Fotos und die Option, das komprimierte Bild herunterzuladen. Nach einer kostenlosen Registrierung können ganze Alben in einem Rutsch komprimiert werden. Auch eine Downloadversion für Mac und Windows steht zur Verfügung. Egal ob unregistriert, registriert, Mac oder Windows: Der Service ist komplett kostenlos.
tinypng: Dateigröße von PNG-Dateien reduzieren
Auch tinypng verspricht die Komprimierung von Bilddateien. Wie der Name vermuten lässt, hat man sich hier darauf spezialisiert, die Dateigröße von PNGs zu verringern. Um ein bestmögliches Ergebnis zu erreichen wird die Anzahl der Farben reduziert. So bekommt man als Ergebnis eine PNG8-Datei ausgeliefert. Außerdem werden die Metadaten der Bilder entfernt. Transparenzen bleiben dabei erhalten, die Bilder werden in allen Browsern angezeigt.
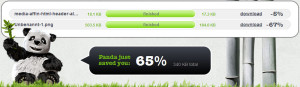
Die Bedienung der (sehr schicken) Website ist sehr einfach: Per Drag & Drop die PNGs (bis zu 10) auf das vorgesehene Feld im Header ziehen, kurz warten und die komprimierten Dateien herunterladen. Im Screenshot zu sehen ist die Komprimierung eines PNG8 Bildes (-5%) sowie eines PNG24 Bildes (-67%). Der Dienst ist ebenfalls komplett kostenlos. Eine Downloadversion gibt es aber nicht.
Optimus: automatische Komprimierung als WordPress-Plugin
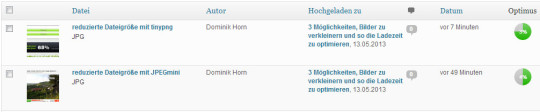
Wer jetzt sagt, dass das eine super Sache ist, aber durch den Umweg über andere Websites doch recht unkomfortabel, für den könnte Optimus die perfekte Lösung sein. Das Plugin von Sergej Müller komprimiert PNG- und JPG-Dateien automatisch im Hintergrund wenn du sie in die WordPress-Mediathek hochlädst. Interessant für Fotografen: In den Einstellungen des Plugins kann festgelegt werden, dass die Metadaten nicht gelöscht werden. In der Mediathek wird außerdem eine neue Spalte eingefügt, in der angezeigt wird, wie viel Prozent im Vergleich zur Ursprungsdateigröße eingespart werden konnten:

Optimus konnte bei den bei den beiden Bildern in diesem Artikel nochmal 3 bzw. 4% einsparen – trotz vorheriger Kompression mit JPEGmini
Die Gratisversion komprimiert nur JPGs. Wer auch PNGs komprimieren möchte, kann die Vollversion für 14,99€ pro Jahr kaufen und darf das Plugin dann auf allen Eigenprojekten einsetzen. Zusätzlich können dann auch WebP-Grafiken erzeugt werden.
Fazit
Die Ladezeit einer Website kann mit allen drei Tools teils erheblich beschleunigt werden. Für mich hat es sich als beste Lösung erwiesen, PNGs mit tinypng zu komprimieren und JPGs on-the-fly mit Optimus. Sollte ich irgendwann mehr Bilder „verbloggen“ werde ich aber zur Optimus Vollversion greifen: Die Optimierungen erfolgen im Hintergrund und bieten so den besten Komfort. Noch ein Tipp zum Schluss: Auch Layout-Grafiken können noch in der Größe reduziert werden ;)
Nutzt du eine dieser Möglichkeiten oder kennst du noch weitere? Lass es mich wissen und schreibe es in die Kommentare!


Ein WP-Plugin habe ich bis jetzt noch nicht ausprobiert, ich benutze aktuell die „Save for Web“-Funktion vom IrfanView. Allerdings hat diese keine automatische Erkennung, bis wie weit ein Bild verlustfrei komprimiert werden kann.
Neben der reinen Dateigröße sollte man bei Webseiten natürlich auch auf die Höhe und Breite der Bilder achten. Diese sollte den Maßen entsprechen, mit denen das Bild auf der Webseite eingebunden wird. Bei WordPress sollte das ja durch die Thumbnailgenerierung sowieso der Fall sein.
Danke für die Übersicht, Dominik.
Was mich bei tinypng immer genervt hat, ist die Reduktion der Farben, sprich die Qualität wird (runter) gedreht. Eigentlich speichere ich das Bild schon als PNG, um Qualitätsverluste zu vermeiden und dann schrauben sie diese runter. Vielleicht bin ich auch der einzige, der einen Wert auf hochwerte Bilder im Web legt (sonst hätte ich gleich als JPEG gespeichert) ;)
Was ist denn für Euch die minimale Größe einer Bilddatei fürs Web?
Eine reine Online-Optimierung macht für mich keinen Sinn, denn ich habe ja auch Gigabyteweise Fotos auf der HDD. Also ist wohl ein Windows Programm vorzuziehen.
Mit Irfan View kam ich auch gut klar, hat denn JPEGmini noch mehr Komprimierung drauf?
@Timo
Ich nutze IrfanView nicht, aber im Vergleich zur Photoshop „für Web speichern“-Funktion sparen alle drei genannten Wege nochmal ordentlich Platz. Teste es doch einfach mal aus :-)
@Sergej
Ja, die Qualität geht bei tinypng verloren, richtig. Allerdings ist das bei Screenshots mit nur wenigen Farben oftmals zu verschmerzen. Ich gehe davon aus, dass auch die Abmessungen des Bildes eine Rolle spielen; bei HD-Bildern dürften Qualitätsverluste deutlicher auffallen als bei einem 100*100 Pixel Thumbnail.
@Mike
Ich glaube nicht, dass es eine minimale oder maximale Größe gibt –> „so klein wie möglich, so groß wie nötig“
Beispiel: Die Screenshots oben im Artikel dienen zur Veranschaulichung, ich brauch da keine superscharfen HD-Grafiken. Bin ich jetzt aber Mercedes und will die neue S-Klasse bewerben, werde ich es natürlich tunlichst vermeiden, das Bild durch automatisierte Optimierungstools zu jagen um das Bild möglichst klein zu bekommen. Hier ist ein qualitativ hochwertiges Foto viel mehr Wert als eine 0,x-Sekunden schneller ladende Website.
Die Online-Optimierungen sind nicht dazu gedacht, deine lokalen Bilder zu komprimieren. Lokal solltest du die bestmögliche Qualität archivieren, du weißt ja nie, für was du sie mal brauchst. JPEGmini liefert aber, wie erwähnt, eine Downloadversion um Bilder zu komprimieren. Vielleicht ist das was für dich?
Im Artikel geht es aber darum, die Bilder auf Websites zu optimieren und in der Größe zu reduzieren, um die Ladezeit von Websites so gering wie möglich zu halten.
IrfanView vs. JPEGmini: Mach doch einfach einen Test. Lade ein Bild einmal zu JPEGmini hoch und einmal reduzierst du die Dateigröße mit IrfanView. Dann siehst du, was besser funktioniert. Aber nochmal der Hinweis: Versau dir nicht deine Bildersammlung, anstatt Fotografien verlustbehaftet zu komprimieren würde ich eher zu einer größeren Festplatte raten.
Gibt es denn ein gutes Freeware-Tool für Windows das den Job übernimmt? 20 Euro ist mir für die wenigen Bilder auf meiner Website zuviel. Gerade weil ich vorher nicht weiß, wie viel kb ich sparen kann. Eine Demoversion die nur insgesamt x Bilder erlaubt oder x pro Tag wäre nett gewesen um das Tool auch mal testen zu können.
Hi Florian,
steht eigentlich alles im Text: JPEGmini gibt es als Gratistool für Windows und Optimus gibt es in einer eingeschränkten Freeware-Variante für WordPress. Alle Infos dazu findest du auf der Optimus Website.
Dankeschön für den Artikel. Bin durch G+ darauf aufmerksam geworden.
LG. Micha :)
Danke für die tolle Übersicht. Suche schon seit einigen Tagen nach sowas und werde die Tips nun mal ausprobieren.
Viele Grüße
Vera
Frohes neues Jahr an alle hier. Sehr schöner Beitrag auch wenn schon ein paar Tage alt, aber immer noch Mega aktuell, denn es gibt leider immer noch viel zu wenige Seitenbetreiber die das berücksichtigen. Da werden schon mal Slider mit 1 MB Bildern gefüttert und die Seitenbetreiber wundern sich, das ihr Seite ewig braucht bis sie komplett geladen ist. Macht so richtig auf einem Smartphone Spaß, eine Seite mit 5 oder mehr MB zu laden… Ich selber nutze kein Plugin sondern immer nur die JPEGmini Version Online direkt auf der Seite. Und wegen der Qualität muss ich sagen, mir reicht das aus, selbst wenn da ein wenig verloren geht. Ich achte halt immer darauf, dass die Quelldatei mit der maximalen Qualität vorliegt, dann passt das schon. VG Lars
Pingback: Technische Umsetzung und Strategie #nsc14 : : media-affin.de
Ein weiteres Werkzeug, besser als andere.
http://optimizilla.com
Pingback: Bilder Dateigröße mit WordPress Plugin reduzieren » Gif-Grafiken.de
dieser Beitrag ist sicher schon etwas älter, aber das Thema ist und bleibt aktuell. Ich bin auf der Suche nach einem Skript oder ähnlichem, was sehr viele Dateien in einem Ordner verkleinert und anschließend auf mehrere IP’s (bzw. PC’s im Intranet) kopiert. Dafür möchte ich PHP mit virtueller Datenbank nutzen. Beschrieben sind hier Progs, aber gibt es da auch kompatible scripts …?
Hi Ronny,
da gibt es definitiv Scripts, die das machen. Bei Optimus zum Beispiel läuft ja auch ein Script auf einem Server, der die Bilder komprimiert. Allerdings weiß ich nicht, was dem zu Grunde liegt und kann dir da leider auch nicht weiterhelfen – sorry.
Hallo
Herzlichen dank das werde ich gleich mal testen :)
Gruß Silvio
Hallo,
vielleicht kann und möchte mir bitte mal jemand helfen. Ich habe das Optimus Plugin installiert aber es optimiert nicht, weil es alle meine Bilder nicht als jpg erkennt sondern als gif.
Gruß