
Der HTML5-Standard ist nach wie vor noch nicht final verabschiedet, trotzdem setzen schon jetzt einige Entwickler auf diesen neuen Standard. Neben beispielsweise der Einbindung von Videos ohne Flash ist auch die Auszeichnung von Inhaltsgruppen möglich. Letzteres wird künftig für die Suchmaschinenoptimierung (Stichwort Semantik) mit an Sicherheit grenzender Wahrscheinlichkeit eine große Rolle spielen.Jeder, der sich auch nur im Ansatz über Suchmaschinenoptimierung und die Onsite-Optimierung im Speziellen informiert hat weiß, dass eine ordentliche Struktur bzw. Semantik im Code eines der grundlegendsten Dinge sind, die es zu beachten gilt. Die Auszeichnung von Inhaltselementen ist mit HTML5 über verschiedene Tags, z. B. <header>, <footer> und <nav>, möglich und hilft dem Suchmaschinenbot, die unterschiedlichen Inhalte zu bewerten.
Eine ordentliche Auszeichnung hilft darüber hinaus nicht nur den Suchmaschinenbots, sondern auch den blinden Websitebesuchern. Screenreader können so, genau wie der Suchmaschinenbot, Inhalte bewerten und entsprechend per Audioausgabe ausgeben. Bestes Beispiel für die Barrierefreiheit ist das alt-Attribut für Bilder: Screenreader können den Inhalt des Bildes so perfekt beschreiben und Blinden oder stark sehbehinderten Surfern eine Vorstellung davon vermitteln, was auf der Website gezeigt wird – immer vorausgesetzt, dass das alt-Attribut sinnvoll eingesetzt wurde.
Das Browserproblem
Klingt soweit alles toll? Ist es auch, wären da nicht die Browser, die derzeit nicht alle neuen HTML5-Tags interpretieren können. Auch wenn der Aufbau der Website noch so durchdacht und sauber ist – kann ein Browser die Tags nicht auswerten, sieht der Websitebesucher im schlimmsten Fall eine komplett zerschossene Website. Das gilt es im Interesse seiner Besucher natürlich zu vermeiden. Beim Einsatz von HTML5-Tags ist also ein Vorabtest der Website auf unterschiedlichen Browsern und unterschiedlichen Versionen unabdingbar.
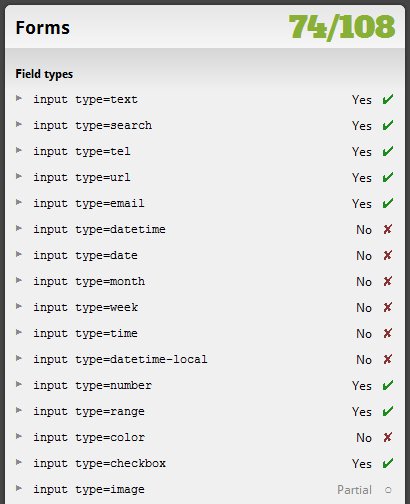
Eine weitere Hilfe bietet dabei auch die Website html5test.com. Direkt beim Aufruf der Seite wird der verwendete Browser auf seine HTML5-Fähigkeit geprüft und das Ergebnis in einer übersichtlichen und ausführlichen Liste ausgegeben. So kann sehr schön getestet werden, welcher Browser welchen HTML5-Tag unterstützt (oder auch nicht). Im Falle von Chrome kann das für den Bereich „Formulare“ so aussehen:

HTML5-Test: Formular-Attribute in Chrome
Wie im Screenshot zu erkennen ist, erfolgt die Auswertung über ein Punktesystem. Die jeweilige Verfügbarkeit wird per Häkchen, Kreuz oder Kreis (teilweise Unterstützung) angezeigt. Maximal sind 500 Punkte möglich.
HTML5-Test: Ergebnisse
Welcher Browser unterstützt denn aber nun welche Features? Und welcher Browser hat im Allgemeinen die Nase vorne?
- Chrome 19: 402 Punkte
- Firefox 12: 345 Punkte
- Android 2.3.6*: 189 Punkte
- Internet Explorer 9: 138 Punkte
*nativer Browser, nur zum Vergleich
Fazit
Die Verfügbarkeit unterschiedlicher HTML5-Tags schwankt also ganz enorm. Schlusslicht bildet mit Abstand der Internet Explorer, sogar der native Android-Browser macht eine bessere Figur. Grundsätzlich auf den Einsatz von HTML5-Tags zu verzichten wäre nun aber die falsche Reaktion, man darf die Vorteile nicht außer Acht lassen. Außerdem werden mit großer Wahrscheinlichkeit in neueren Browserversionen nach und nach mehr Tags unterstützt werden.
Als kleine „Starthilfe“ beim Aufbau des HTML5-Grundgerüsts gibt es unter htmlshell.com einen klasse Baukasten.
Habt ihr HTML5 schon im Einsatz? Was habt ihr für Erfahrungen damit gemacht?
Ich finde HTML5 super geil, jedoch glaub ich kommt es drauf an welche zielgruppe man ansprechen möchten – grade was die browser angehen. Ich denke Leute die sich mit Internetprojekten beschäftigen bzw stark im Internet unterwegs sind haben schon aktuelle Browser und da könnte HTML5 funktionieren, aber bei vielen „normalen“ Internetnutzern wird es wohl noch nicht funktionieren, da viele noch veraltete Browser benutzen.
Ich hoffe, dass sich HTML5 durchsetzt, denn die funktionen sind einfach super :) Auch HTML5-Player sind viel schöner als die alten Flash-Player – finde ich ;)
Viele Grüße
patrick
Hi Patrick,
das ist tatsächlich ein großes Problem. Zu viele Surfer haben immer noch veraltete Browser und die neuen Features können nicht genutzt werden. Im B2C-Bereich dürfte der Anteil aber vergleichsweise gering sein, eine Auswertung der Besucher via Google Analytics oder Piwik gibt aber recht schnell Auskunft darüber, ob sich der Einsatz von HTML5-Technik lohnt und vor allem ob man seine User damit auch erreicht.
Gerade bei HTML5-Playern als Ersatz für Flash-Player darf man auch nicht vergessen, dass diese auch auf mobilen Endgeräten läuft und man somit zusätzlich noch einen weiteren Markt ansprechen/abdecken kann.
Pingback: Wie viel HTML5 steckt in deinem Browser? : : media-affin.de