Die Diskussion um das Leistungsschutzrecht ist noch immer aktuell. Die jetzt geltende Bestimmung ist sowohl im Sinne vieler Internetnutzer als auch vieler Contentprovider. Ein neuer Gesetzesentwurf sorgt für Entsetzen und Verwirrung bei Bloggern.
Nach den neuesten Vorschlägen unterschiedlicher Verlage sollen nun auch (private) Blogger und Websitebetreiber vom Leistungsschutzrecht betroffen sein. Auch auf media-affin.de verwende ich diese Auszüge aus Artikeln, um sie anzuteasern. Verschiedene Verlage sehen darin den Tatbestand des Unlauteren Wettbewerbs.
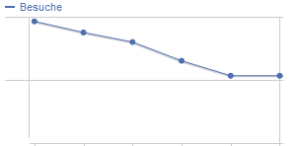
Aus aktuellen Berichten geht hervor, dass einige Verlage (wie erwartet) einen starken Besucherrückgang zu verzeichnen haben. Viele User sind verunsichert, ob sie Inhalte wirklich auf Facebook und Co. teilen dürfen. Am Leistungsschutzrecht wollen die Verlage trotzdem festhalten, fordern jetzt aber, dass jede Website, die eine Text- und Bildvorschau erlaubt, einen neuen Meta-Tag in den Code einbaut.
Meta-Tag sichert Blogger vor Auswirkungen des Leistungsschutzrechts ab
Der Tag soll verdeutlichen, dass es ausdrücklich erlaubt ist, bestimmte Inhalte zu tauschen – und somit Textausschnitte und Previewbilder auf Websites Dritter angezeigt werden dürfen. Fehlt dieser Tag, so die Argumentation verschiedener Verlage, müsse davon ausgegangen werden, dass die Inhalte nicht geteilt werden dürften und somit eine Benachteiligung derer Zustand kommt, die die Nutzung von Snippets nicht wünschen.
Der neue „LSR-Meta-Tag“ soll in drei Varianten verfügbar sein:
[code]
<meta name="lsr" content="allow-all" />
<meta name="lsr" content="allow-txt" />
<meta name="lsr" content="allow-img" />
[/code]
Das Attribut content=“allow-all“ soll dabei auszeichnen, dass sowohl Texte als auch Bilder in einer Vorschau als Zitat verwendet werden dürfen. „allow-txt“ und „allow-img“ schränken das ein, indem jeweils nur Text oder ein Vorschaubild verwendet werden dürfen.
Fazit
Ich empfehle, den Tag auf allen Seiten einzubauen. Der Aufwand dürfte sich in Grenzen halten und man kann sich so vor eventuellen Abmahnungen schützen. Über die Sinnhaftigkeit lässt sich zweifelsohne streiten. In meinen Augen wäre es sinnvoll, es genau andersrum aufzubauen, sodass Verlage den LSR-Meta-Tag mit einem content=“disallow-all“ (oder disallow-txt oder disallow-img) bestücken. Letztendlich bleibt nur zu hoffen, dass die Vernunft siegt und der <head>-Bereich der meisten deutschen Websites nicht unnötig aufgebläht wird.
Update: Das ganze war natürlich ein Aprilscherz, es gibt kein meta name=“lsr“ :)

Moin Dominik!
Gute Idee mit diesem Tag. Aber wie soll das die Blogger schützen? Müssten nicht die Medien diesen Tag nutzen? Oder stehe ich auf dem Schlauch? ;-)
LG
Nicolas
wie Nicolas schon sagte .. Es liegt an dem TAG ;)
harald, was meinst du damit . deine aussage ist unklar ?
Tag wie Datum und nicht Tag wie Beschreibung ;)
Nice Try ^^
Glückwunsch, Harald, soweit ich das beurteilen kann, bist du der Erste, der den Artikel als Aprilscherz entlarvt hat – es gibt kein meta name=“lsr“, alles ist frei erfunden ;)
Von daher: April, April :p
Hatte mir auch gleich gedacht, dass dies ein Scherz sein muss ;-)